ویرایشگر المنتور وردپرس یکی از محبوبترین صفحهسازهای وردپرس است که امکان طراحی صفحات وبسایت را بدون نیاز به دانش کدنویسی فراهم میکند. المنتور ابزارهایی حرفهای و ساده ارائه میدهد که برای هر کسی با هر سطح از تجربه مناسب است. در این مقاله به طور جامع به آموزش نصب، کار با المنتور، کاربردهای آن و تأثیر آن بر سئوی وبسایت میپردازیم.
چرا المنتور؟
المنتور به دلیل ویژگیهای منحصربهفرد خود، مورد استقبال کاربران زیادی قرار گرفته است. برخی از مزایای آن:
- رابط کاربری ساده: کشیدن و رها کردن ابزارها بدون پیچیدگی، به کاربران این امکان را میدهد که بهسرعت و بدون سردرگمی صفحات موردنظر خود را طراحی کنند.
- انعطافپذیری بالا: طراحی صفحات دلخواه با امکانات متنوع مانند فرمها، گالریها و دکمههای جذاب.
- واکنشگرایی: صفحات طراحیشده در دستگاههای مختلف ازجمله موبایل و تبلت بهدرستی نمایش داده میشوند.
- افزونههای مکمل: پشتیبانی از افزونههای متنوع برای افزودن قابلیتهای بیشتر و سفارشیسازی کامل صفحات.
- سرعت بالا: المنتور بهینهسازی شده است تا طراحی صفحات باعث کاهش سرعت بارگذاری سایت نشود.
- ارتقاء سئو: المنتور با ابزارهایی که در اختیار شما قرار میدهد، به بهینهسازی صفحات وب و بهبود رتبه سایت در موتورهای جستجو کمک میکند.
نصب المنتور
۱. نصب از مخزن وردپرس
- وارد پیشخوان وردپرس شوید.
- به بخش افزونهها > افزودن بروید.
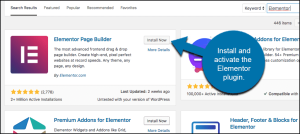
- در قسمت جستجو عبارت “Elementor” را تایپ کنید.
- افزونه المنتور را پیدا کرده و روی نصب کلیک کنید.
- پس از نصب، گزینه فعالسازی را بزنید تا افزونه در سایت شما قابلاستفاده شود.
۲. نصب نسخه پرو (اختیاری)
نسخه رایگان ویرایشگر المنتور وردپرس امکانات پایهای را ارائه میدهد، اما برای دسترسی به ابزارهای پیشرفته میتوانید نسخه Pro را خریداری کنید:
- به وبسایت رسمی المنتور مراجعه کرده و پلن مناسب را انتخاب کنید.
- پس از خرید نسخه Pro، فایل افزونه را دانلود کنید.
- به بخش افزونهها > افزودن بروید و فایل دانلودشده را آپلود کنید.
- افزونه را فعال کرده و کلید لایسنس را وارد کنید تا امکانات نسخه Pro فعال شوند.
۳. نکات هنگام نصب
- اطمینان حاصل کنید که از آخرین نسخه وردپرس استفاده میکنید.
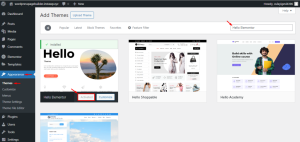
- بررسی کنید که قالب سایت شما با المنتور سازگار است. قالبهایی مانند Hello Elementor و Astra بهترین گزینهها هستند.

شروع کار با المنتور
۱. ایجاد یک صفحه جدید
- وارد پیشخوان وردپرس شوید و به برگهها > افزودن جدید بروید.
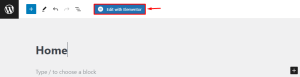
- عنوان دلخواه خود را وارد کرده و روی ویرایش با المنتور کلیک کنید.
- محیط ویرایشگر المنتور باز میشود و میتوانید طراحی خود را آغاز کنید.
۲. آشنایی با محیط المنتور
- ستون سمت راست: شامل ابزارها و ویجتها (مانند متن، تصویر، دکمه، آیکون و …).
- قسمت مرکزی: جایی که طراحی انجام میشود و میتوانید ویجتها را اضافه کنید.
- منوی بالا: شامل تنظیمات صفحه، پیشنمایش، ذخیرهسازی و انتشار نهایی.
۳. افزودن ویجتها
- از ستون سمت راست، ویجت موردنظر (مثلاً “تصویر”) را گرفته و به قسمت مرکزی بکشید.
- با کلیک روی ویجت، تنظیمات مربوطه مانند متن، تصویر یا رنگ را تغییر دهید.
۴. ایجاد ستون و بخش
- برای ساختاردهی بهتر صفحات، ابتدا باید بخشها و ستونها ایجاد کنید.
- روی آیکون + کلیک کرده و نوع بخش (یکستونه، دوستونه و …) را انتخاب کنید.
- سپس ویجتها را درون ستونها قرار دهید و آنها را تنظیم کنید.
۵. سفارشیسازی رنگ و فونت
- وارد تنظیمات المنتور شوید و به بخش استایل سایت بروید.
- رنگها و فونتهای اصلی سایت را به دلخواه تغییر دهید تا با برند شما هماهنگ شوند.
ویژگیهای کلیدی ویرایشگر المنتور وردپرس
۱. تنظیمات واکنشگرایی
یکی از امکانات فوقالعاده المنتور، طراحی صفحات واکنشگرا است:
- در پایین صفحه، روی آیکون واکنشگرایی کلیک کنید.
- میتوانید نمای موبایل، تبلت و دسکتاپ را مشاهده و تنظیمات مخصوص هر دستگاه را انجام دهید.
- اندازه فونت، فاصلهها و حتی ترتیب نمایش محتوا برای هر دستگاه را تنظیم کنید.
۲. ابزارکهای پیشرفته
نسخه Pro المنتور شامل ویجتهای پیشرفتهای مانند:
- فرمساز: ایجاد فرمهای تماس، ثبتنام و …
- اسلایدر: طراحی اسلایدرهای زیبا و متحرک.
- جدول قیمت: نمایش قیمتها به صورت جدول حرفهای.
- فلیپ باکس: ایجاد باکسهای متحرک و جذاب.
۳. قابلیت ذخیره قالب
- پس از طراحی یک بخش یا صفحه، روی آیکون فلش کنار دکمه بهروزرسانی کلیک کنید.
- گزینه ذخیره بهعنوان قالب را انتخاب کنید.
- این قالب را در صفحات دیگر استفاده کنید و در زمان خود صرفهجویی کنید.
۴. افزونههای مکمل
افزونههای مکمل مانند Essential Addons و Ultimate Addons امکانات بیشتری به المنتور اضافه میکنند. با این افزونهها میتوانید ابزارکهای جدید و طراحیهای خلاقانهتری را به سایت خود اضافه کنید.
تأثیر المنتور بر سئو وبسایت
المنتور علاوه بر امکانات طراحی، تأثیر بسزایی بر سئو سایت شما دارد:
- ساختار بهینه صفحات: کدهای تولیدشده توسط المنتور سبک و بهینه هستند و موتورهای جستجو میتوانند بهراحتی آنها را بررسی کنند.
- واکنشگرایی: صفحات واکنشگرا امتیاز مثبتی برای سئو دارند و تجربه کاربری بهتری را ارائه میدهند.
- بهینهسازی تصاویر: امکان استفاده از تصاویر فشردهشده و افزودن متن جایگزین (alt text) برای بهبود سئو.
- سرعت بارگذاری: المنتور با افزونههای کش و بهینهسازی تصاویر، سرعت بارگذاری صفحات را افزایش میدهد.
- استفاده از کلمات کلیدی: امکان درج کلمات کلیدی در عناوین، متون و توضیحات متا بهراحتی در محیط ویرایشگر المنتور وجود دارد.
- لینکسازی داخلی: با استفاده از ابزارکهای المنتور میتوانید لینکهای داخلی و خارجی ایجاد کنید و ساختار سایت را بهبود دهید.
نکات مهم برای استفاده بهتر از المنتور
۱. سرعت بارگذاری صفحات
برای افزایش سرعت صفحات طراحیشده با ویرایشگر المنتور وردپرس:
- از تصاویر بهینهشده و کمحجم استفاده کنید.
- از افزونههای کش مانند WP Rocket یا LiteSpeed Cache استفاده کنید.
- یک هاست پرسرعت انتخاب کنید.
۲. آزمون و خطا
طراحی با المنتور بسیار انعطافپذیر است؛ از آزمون و خطا نترسید و ایدههای جدید خود را پیاده کنید.
۳. آپدیت مرتب
همیشه افزونه المنتور و افزونههای مرتبط را بهروز نگه دارید تا از قابلیتهای جدید و امنیت بیشتر بهرهمند شوید.
سوالات متداول
- آیا المنتور رایگان است؟
بله، المنتور نسخه رایگان دارد که شامل امکانات پایهای است. برای دسترسی به ابزارها و ویجتهای پیشرفته، میتوانید نسخه Pro را خریداری کنید. - آیا المنتور برای سئو وبسایت مناسب است؟
بله، المنتور ابزارهایی مانند بهینهسازی تصاویر، واکنشگرایی و استفاده آسان از کلمات کلیدی را ارائه میدهد که تأثیر مثبتی بر سئوی سایت دارند. - آیا میتوان از المنتور برای طراحی فروشگاه اینترنتی استفاده کرد؟
بله، المنتور با افزونههایی مانند ووکامرس سازگار است و امکان طراحی صفحات فروشگاهی جذاب را فراهم میکند. - آیا المنتور با همه قالبهای وردپرس سازگار است؟
المنتور با اکثر قالبهای وردپرس سازگار است، اما برای بهترین عملکرد میتوانید از قالبهایی مانند Hello Elementor یا Astra استفاده کنید. - آیا المنتور سرعت وبسایت را کاهش میدهد؟
خیر، المنتور بهینهسازی شده است و با استفاده از هاست پرسرعت، افزونههای کش و تصاویر کمحجم میتوان سرعت بارگذاری سایت را حفظ کرد. - چگونه میتوان صفحات طراحیشده با المنتور را واکنشگرا کرد؟
در تنظیمات واکنشگرایی المنتور، میتوانید طراحی صفحات را برای موبایل، تبلت و دسکتاپ بهصورت جداگانه تنظیم کنید.
نتیجهگیری
ویرایشگر المنتور وردپرس ابزاری قدرتمند و کاربرپسند است که به شما امکان میدهد بدون نیاز به دانش کدنویسی، صفحات وبسایت حرفهای طراحی کنید. همچنین تأثیر مثبت آن بر سئوی وبسایت باعث میشود سایت شما رتبه بهتری در موتورهای جستجو کسب کند. با استفاده از این آموزش، میتوانید از نصب تا طراحی پیشرفته با المنتور را یاد بگیرید و صفحات جذاب و سئوپسند ایجاد کنید. اگر هنوز المنتور را نصب نکردهاید، همین حالا اقدام کنید و تجربه طراحی آسان و حرفهای را آغاز کنید.