ایجاد یک وبسایت که نه تنها جذاب باشد بلکه عملکرد خوبی هم داشته باشد، برای داشتن یک حضور موفق آنلاین بسیار مهم است. چه شما در حال طراحی وبسایت برای یک وبلاگ شخصی، یک فروشگاه آنلاین یا یک کسبوکار باشید، اجتناب از اشتباهات رایج در طراحی میتواند تأثیر زیادی بر تجربه کاربری (UX)، بهینهسازی موتور جستجو (SEO) و نرخ تبدیل داشته باشد. در این مقاله، پنج اشتباه رایج در طراحی وبسایت که باید از آنها پرهیز کنید، بیان میشود.
۱. چیدمان شلوغ و محتوای زیاد
یک اشتباه رایج در طراحی وبسایت، شلوغ کردن سایت با محتوای بیش از حد یا عناصر زیادی است. اگرچه ممکن است وسوسه شوید که تمام اطلاعات خود را به نمایش بگذارید، اما یک طراحی شلوغ میتواند بازدیدکنندگان را گیج کرده و ناوبری سایت را دشوار کند.
یک سایت شلوغ اغلب منجر به نرخ پرش بالاتر میشود، که به این معناست که کاربران به سرعت از سایت شما خارج میشوند و هیچگونه تعاملی با محتوا ندارند. از نظر SEOسایت، داشتن محتوای زیاد در یک صفحه میتواند تمرکز صفحه را کاهش دهد و باعث شود موتورهای جستجو نتوانند هدف اصلی محتوا را شناسایی کنند.
چگونه از این اشتباه پرهیز کنیم:
- طراحی خود را ساده کنید: یک چیدمان تمیز و منظم با فضای سفید کافی نگه دارید. محتوای مهم را در اولویت قرار دهید.
- از عناوین و زیرعناوین استفاده کنید: متنهای طولانی را به بخشهای کوچکتر و قابل هضم تقسیم کنید. این کار به بازدیدکنندگان کمک میکند که صفحه را به راحتی اسکن کنند.
- اطلاعات کلیدی را در اولویت قرار دهید: مهمترین محتوا را در بالای صفحه قرار دهید تا کاربران به راحتی به آن دسترسی داشته باشند.
۲. عدم تطابق با موبایل
با توجه به افزایش استفاده از دستگاههای موبایل برای مرور اینترنت، طراحی وبسایتهایی که به خوبی در موبایل نمایش داده نشوند، یکی از بزرگترین اشتباهات است. اگر وبسایت شما به درستی روی موبایل نمایش داده نشود، نه تنها تجربه کاربری ضعیفی خواهید داشت بلکه ممکن است در رتبهبندی موتور جستجو نیز آسیب ببینید.
چگونه از این اشتباه رایج در طراحی وبسایت پرهیز کنیم:
- طراحی واکنشگرا (Responsive Design): از طراحی واکنشگرا استفاده کنید که بهطور خودکار خود را با اندازه صفحهنمایش دستگاههای مختلف تطبیق میدهد.
- آزمایش روی دستگاههای مختلف: قبل از راهاندازی سایت، آن را روی چندین دستگاه مختلف آزمایش کنید تا مطمئن شوید که به درستی نمایش داده میشود.
- بهینهسازی تصاویر برای موبایل: تصاویر بزرگ میتوانند سرعت بارگذاری را کاهش دهند. از فرمتهای بهینه برای موبایل استفاده کنید.
۳. سرعت بارگذاری پایین
سرعت بارگذاری سایت یکی از عوامل بسیار مهم در تجربه کاربری و SEO است. کاربران تمایل دارند که اگر یک صفحه بیش از چند ثانیه طول بکشد تا بارگذاری شود، از آن خارج شوند. علاوه بر این، موتورهای جستجو مانند گوگل سرعت بارگذاری را یکی از عوامل رتبهبندی در نظر میگیرند.
چگونه از این اشتباه پرهیز کنیم:
- بهینهسازی تصاویر: از فرمتهای تصویری فشردهشده و با کیفیت مناسب استفاده کنید.
- کاهش استفاده از اسکریپتهای سنگین: از اسکریپتها و افزونههای سنگین که سرعت سایت را کاهش میدهند، خودداری کنید.
- استفاده از شبکه تحویل محتوا (CDN): برای بارگذاری سریعتر محتوا از شبکه تحویل محتوا استفاده کنید.
- استفاده از کش مرورگر: کش کردن صفحات و محتوای سایت باعث میشود که بارگذاری مجدد صفحات سریعتر شود.
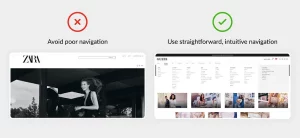
۴. ناوبری پیچیده
یک سیستم ناوبری پیچیده میتواند باعث سردرگمی بازدیدکنندگان شود و آنها را از رسیدن به محتوای مورد نظرشان بازدارد. اگر کاربران نتوانند به راحتی صفحات مختلف سایت شما را پیدا کنند، احتمالاً از سایت شما خارج خواهند شد.
چگونه از این اشتباه پرهیز کنیم:
- ناوبری ساده و واضح: منوهای ساده و سازماندهیشده طراحی کنید که کاربران بتوانند به راحتی به صفحات مختلف دسترسی پیدا کنند.
- استفاده از منوهای کشویی: از منوهای کشویی برای نمایش دستهبندیهای مختلف استفاده کنید تا صفحات فرعی سایت به راحتی قابل دسترسی باشند.
- اضافه کردن نقشه سایت: قرار دادن نقشه سایت در دسترس میتواند به کاربران کمک کند تا به سرعت اطلاعات مورد نظر خود را پیدا کنند.
۵. عدم توجه به جستجو و قابلیت فیلتر کردن
یکی دیگر از اشتباهات رایج در طراحی وبسایت، عدم اضافه کردن گزینههای جستجو یا فیلتر کردن است، به ویژه در وبسایتهای فروشگاهی. اگر کاربران نتوانند به راحتی محصولات یا اطلاعات مورد نظرشان را پیدا کنند، احتمالاً از سایت شما خارج خواهند شد.
چگونه از این اشتباه رایج در طراحی وبسایت پرهیز کنیم:
- اضافه کردن جستجو: یک نوار جستجوی ساده و کاربرپسند به سایت اضافه کنید که بازدیدکنندگان بتوانند به راحتی محتوای مورد نظر خود را پیدا کنند.
- فیلتر کردن محصولات: در فروشگاههای آنلاین، امکان فیلتر کردن محصولات بر اساس ویژگیهای مختلف مانند قیمت، رنگ و اندازه را فراهم کنید.
۶. عدم توجه به امنیت وبسایت
امنیت یکی از مهمترین جنبههای طراحی وبسایت است که اغلب نادیده گرفته میشود. یک وبسایت ناامن میتواند به راحتی هدف حملات هکرها قرار گیرد و اطلاعات کاربران را به خطر بیندازد. این امر نه تنها به اعتبار سایت آسیب میزند بلکه میتواند منجر به از دست دادن اعتماد مشتریان و کاهش رتبهبندی در موتورهای جستجو شود.
چگونه از این اشتباه پرهیز کنیم:
- استفاده از پروتکل HTTPS: از گواهی SSL برای رمزگذاری اطلاعات بین کاربران و سرور استفاده کنید تا امنیت دادهها تضمین شود.
- بهروزرسانی منظم نرمافزارها و افزونهها: همیشه نرمافزارهای وبسایت خود را بهروز نگه دارید تا از بروز آسیبپذیریها جلوگیری کنید.
- استفاده از پسوردهای قوی: از پسوردهای پیچیده برای دسترسی به بخشهای مدیریتی وبسایت استفاده کنید و از احراز هویت دو مرحلهای بهره ببرید.
- پشتیبانگیری منظم: به طور منظم از وبسایت خود پشتیبان تهیه کنید تا در صورت بروز مشکلات امنیتی بتوانید سایت را بازیابی کنید.
با رعایت این نکات، میتوانید از حملات امنیتی جلوگیری کرده و وبسایت خود را برای کاربران امنتر کنید.
سوالات متداول (FAQ)
۱. چرا طراحی سادهتر همیشه بهتر است؟
طراحی سادهتر باعث میشود که کاربران بتوانند به راحتی با سایت تعامل داشته باشند و محتوا را سریعتر پیدا کنند. این کار همچنین بار سایت را سبکتر میکند و سرعت بارگذاری آن را افزایش میدهد.
۲. چگونه میتوانم سایت خود را برای موبایل بهینه کنم؟
برای بهینهسازی سایت برای موبایل، باید از طراحی واکنشگرا استفاده کنید که محتوای سایت را به طور خودکار با اندازه صفحهنمایش دستگاههای مختلف تطبیق دهد.
۳. چه عواملی سرعت بارگذاری سایت را کاهش میدهند؟
عواملی مانند تصاویر سنگین، اسکریپتهای پیچیده، و استفاده از افزونههای زیاد میتوانند سرعت بارگذاری سایت را کاهش دهند.
۴. آیا استفاده از رنگهای متضاد در طراحی سایت مهم است؟
بله، استفاده از رنگهای متضاد نه تنها برای زیباییشناسی مفید است، بلکه به افراد با مشکلات بینایی کمک میکند تا راحتتر متنها را مطالعه کنند.
۵. چگونه میتوانم ناوبری سایت خود را ساده کنم؟
با استفاده از منوهای ساده و دستهبندیهای واضح میتوانید ناوبری سایت را راحتتر کنید. همچنین، منوهای کشویی میتوانند به ساختار منظم سایت کمک کنند.
۶. چرا جستجو در سایت اهمیت دارد؟
جستجو به کاربران این امکان را میدهد که به سرعت اطلاعات یا محصولات مورد نظر خود را پیدا کنند، به ویژه در سایتهای بزرگ یا فروشگاههای آنلاین.
نتیجهگیری
در نهایت، طراحی وبسایت میتواند تأثیر زیادی بر تجربه کاربری، SEO و موفقیت کلی وبسایت شما داشته باشد. با اجتناب از اشتباهات رایجی که در این مقاله ذکر شد، میتوانید اطمینان حاصل کنید که وبسایت شما هم جذاب و هم کاربردی است. توجه به طراحی ساده و واکنشگرا، بهینهسازی سرعت بارگذاری، ناوبری کاربرپسند و قابلیت جستجو میتواند باعث افزایش تعامل کاربران و در نهایت بهبود رتبه سایت شما در موتورهای جستجو شود.